I requisiti per la creazione di un sito web perfetto sono gli stessi di quelli per la costruzione di un grattacielo commerciale, ma in contrasto con la possibile visualizzazione sullo schermo. Per avere successo, entrambi i progetti richiedono un'architettura.
Proprio come le altre strutture fisiche devono essere costruite dal basso verso l'alto, la creazione di un portale Web richiede anche un progetto. Il progetto consiste di sei passaggi.
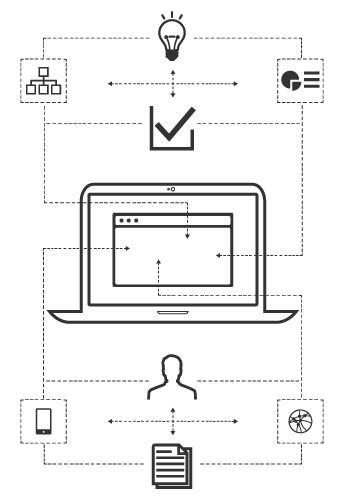
Passaggio 1: raccogliere e capire
Il primo passo nella creazione di un Portale Web è raccogliere quante più informazioni possibili su ciò che si desidera che il portale Web includa (e non includa). Puoi farlo osservando i portale web che utilizzi attualmente e i siti web dei tuoi concorrenti, nonché i feedback dei tuoi amici e partner commerciali.
Come molte aziende, puoi scegliere di utilizzare i servizi di web designer esperti per creare portale web. Siate pronti a rispondere alle domande pertinenti perché le risposte a queste domande sono necessarie per generare un "brief creativo". Il briefing creativo servirà da guida o riferimento per la creazione di un sito web. Indipendentemente dal fatto che usi una società di progettazione o meno, dovresti conoscere le risposte alle seguenti domande:
- uso: qual è lo scopo del mio sito web? Fornisco servizi, prodotti, informazioni o dati?
-
scopo: cosa voglio che facciano i miei visitatori quando visitano il portale?
-
Destinatari chi voglio contattare? Quali sono le informazioni demografiche per il mio pubblico?
-
contenuto: Che tipo di informazioni desidera trovare il pubblico di destinazione? Stanno cercando informazioni specifiche, prodotti specifici, ordini online?
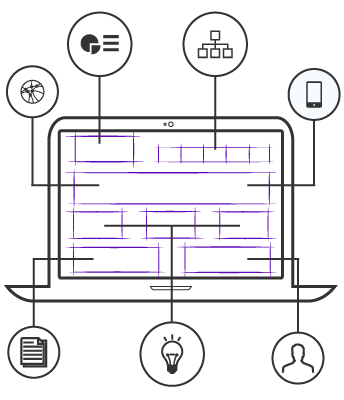
Passaggio 2: pianificazione
Le informazioni raccolte nel passaggio 1 saranno di grande aiuto per la pianificazione del tuo portale. Gli elementi di azione da risolvere ora sono:

- Crea una mappa del sito. Elenca tutti gli argomenti principali e le aree tematiche secondarie sul portale per sviluppare un sistema di navigazione coerente e di facile comprensione.
- Descrivi la tecnologia di cui hai bisogno. Identificare gli strumenti che è necessario utilizzare, come moduli interattivi, applicazioni flash e / o sistemi di gestione dei contenuti (CMS).
- Determina la soluzione applicabile. Man mano che aumentano i tassi di adattamento dei dispositivi mobili, potresti prendere in considerazione la progettazione reattiva. Questo approccio consente di adattare il sito Web a qualsiasi schermata, ad esempio un desktop, un tablet o uno smartphone.
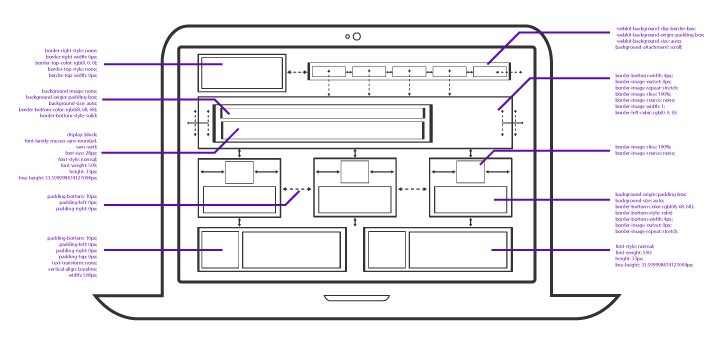
- Crea un modello fisico. Prenditi il tempo per passare attraverso la pagina di layout wireframe. In questo modo è possibile visualizzare il quadro generale del processo di progettazione e del sito Web.
- Organizza il tuo contenuto. Scopri cosa vuoi trasmettere e quanto devi aiutare a guidare il processo di progettazione.
Step 3: Design
Se hai completato i dettagli nei passaggi 1 e 2, quindi progetta direttamente la pagina iniziale e tutte le pagine secondarie successive. Ad esempio, so informazioni demografiche del vostro target di riferimento è singolo, femmina, di classe media, di età compresa tra 18-24 anni, collegio di istruzione, o sposati, di sesso maschile, di classe superiore, di età compresa tra 65-80 anni, in pensione Ciò influirà sicuramente su quali elementi e applicazioni di progettazione verranno utilizzati.
Visualizza i contenuti e le foto in tempo reale del layout della tua pagina, insieme al tuo logo e colore, per incorporare veramente la tua visione del sito nella tua vita. Usa questo tempo per apportare le modifiche necessarie! Se lavori con designer esperti, forniranno modelli o prototipi per diverse fasi di sviluppo per il feedback. Il cambiamento dei costi è elevato e rende più difficili le successive implementazioni, quindi approfitta di questa volta.

Passaggio 4: sviluppo
Una volta completato e approvato il lavoro di progettazione, è possibile creare un portale Web. Il tuo designer / sviluppatore estrarrà tutti i singoli elementi grafici nel prototipo e li userà per creare un portale web funzionale. In questa fase verranno implementati anche elementi interattivi come moduli di contatto, animazioni flash e carrelli della spesa.
Durante questo periodo, puoi apportare piccole modifiche e correzioni.

Passaggio 5: test, consegna e inizio
Lo sviluppatore del tuo sito web testerà il tuo sito dall'integrità funzionale ai problemi di compatibilità. Inoltre, lo sviluppatore verificherà che il codice per la verifica di tutti i siti sia scritto in conformità agli attuali standard web.
Una volta ottenuta l'approvazione finale, carica il file del sito web sul tuo server e poi spinge il sito web al pubblico.

Passaggio 6: manutenzione
Ora che il sito è stato finalmente realizzato, la manutenzione del tuo sito è tanto importante quanto la costruzione di un portale. Durante tutta la fase di pianificazione del processo, è stato determinato se la manutenzione interna o l'esternalizzazione è gestita da terzi (come il proprio web designer). Se si decide di avere il pieno controllo, il progettista progetta il sito su CMS-driven, dandovi il diritto di modificare l'area del contenuto del sito e aggiungere nuove pagine.
Non interrompere lo sviluppo di portali Web dopo l'avvio. Come con molti edifici, è necessario prendere provvedimenti per assicurarsi che il portale sia sicuro e in esecuzione. Scopri come portare visitatori di ritorno al tuo portale e come ottimizzare il tuo sito web di piccole imprese per migliorare il tuo posizionamento nei motori di ricerca e aiutarti a iniziare.